PYQT界面之按钮绑定使用
前言
今天就继续写一下QT界面开发的东西
之前好不容易才将PYQT的开发环境搭建出来
总不能搭好就不了用吧
所以,我们今天就写一下按钮怎么绑定到函数
平时,我们使用软件的时候,会有很多的按钮
点击后,就会有不同的功能是吧
然后,写代码的同学都知道,功能都得写在函数里面
但是,我们在designer里面设计界面的时候
没办法直接在里面吧功能给写好并绑定的
所以,我们就得自己动手解决这个问题
准备动手开始
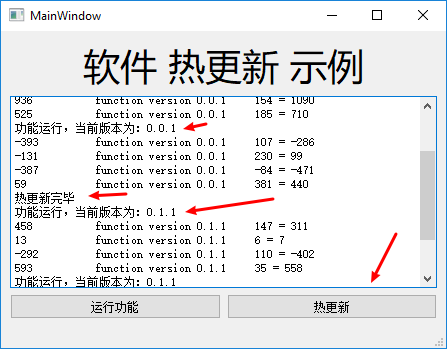
OK,假设我们已经设计好一个界面了
长这样:
眼尖的同学肯定知道我又偷懒了
没错,这个界面是之前写过的那个软件更新系列里面用到的
没看过的同学,可以回我之前发的文章里面找来看看哈
然后,可以看到有两个按钮
一个是“检测更新”
一个是“下载”
然后,pyuic之后,再继承生成的界面类
就可以在里面写自己的函数了
在那篇文章里面我写了两个函数
showUpdate、updateNow
我们该怎么绑定到按钮
1 | self.pushButton.clicked.connect(self.showUpdate) |
就在这样就搞定了
是不是不敢相信,其实就是这么简单
可能会有些同学需要到函数传参
这个时候,我们可以有两种办法
1 | self.pushButton.clicked.connect(partial(self.showUpdate, 1111)) |
这两种办法都可以实现我们的传参需求哦
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MarxCBR的小屋!
评论